CSS
CSS
Flex布局
开启 Flexbox 布局:
1 | display: flex; |
主轴(水平轴)对齐方式:
1 | justify-content: flex-start;/*默认*/ |
交叉轴(竖轴)对称方式:
1 | align-items: stretch; /*默认,自动把子元素拉伸成容器的高度*/ |
空间占比:
子元素可以通过设置flex属性来调整空间的占比,例如让 flex2 在水平方向上占据其他子元素的 2 倍大小,可以设置
1 | .flex1, |
收缩(当它们的宽度超过 flex 容器之后,该如何进行收缩):
1 | /*flex-grow*/ |
flex属性:
说完flex-grow、flex-shrink 和 flex-basis 之后,再来看一下这个 flex 属性,它其实是前边三个属性的缩写,默认值是 0 1 auto,即不增长,但收缩,收缩比例为 1,flex-basis 为 auto,即取自用户定义的宽度或内容的宽度。
换行:
1 | flex-wrap: nowrap; /*默认,不换行*/ |
开启换行后,控制各行布局
1 | align-content: center; /*居中对齐*/ |
html基础
ol、ul、li
li标签(全称为list item)是HTML语言中的一个元素标签。属于列表标签。以 li 开始 /li 结束,li 标签可用在有序列表 (ol) 和无序列表 (ul) 中。
li标签则用的范围比较少,通常用在导航栏、列表栏、图片显示。
1 | <html> |
去除无需列表前的原点
1 | ul{ |
dl、dt、dd
只有当你需要对列表项进行解释的时候, 你才需要 使用 dl, 否则就没有必要使用dl, 或者说使用dl就不是那么 恰当了,主要是html要求最好见名知意.
dt(define list title)是用于生成定义列表中各列表项的标题,重复使用可以定义多个列表项的标题。
- dl —— define list——定义列表
- dt—— define list title —— 用于生成定义列表中各列表项的标题,重复使用可以定义多个列表项的标题。用来创建列表中的上层项目。
- dd —— define list define —— 用于生成定义列表各列表项的说明文字段,重复使用可以定义多个说明文字段。dd是对应dt的简短说明或解释。用来创建列表中最下层项目。默认存在两格缩进
dl 列表中有较为强烈的“描述”、“解释”、“补充”意义。 dt 和 dd 有明显的逻辑关系,dd 从属于 dt,dd 中的内容是对 dt 的“描述”、“解释”、“补充”。另外,dd 之间虽然是平行关系,但是其描述的内容是多角度的,不同于单纯的 li。
div
div标签总是从新行开始显示,它包含的元素会自动换行;span标签是行内元素,拥有行内元素的特点。但是可以通过flex改变div的作为块状元素的属性
span
span标签元素会和其他标签元素会在一行显示
使用 span来组合行内元素,以便通过样式来格式化它们。
span标签通常使用来将文本的一部分或者文档的一部分独立出来,从而对独立出来的内容设置单独的样式。span本身没有任何属性,也没有固定的格式表现,当对它应用样式时,它会产生视觉上的变化。
href=”#”与javascript:void(0)的区别
href=”#”方法其实也是空连接的意思,但是点击之后会自动跳转到页面的最上面,因为用了这个方法就相当于点击了一个锚记,但是这个锚记又没写ID,所以就默认跳转到页面顶部。从上面的例子也可以看出,当要执行某些处理,但是不整体刷新页面的情况下,可以使用void(0),但是在需要对页面进行refresh的情况下,那就要仔细了。
其实我们可以这样用,这句话会进行一次submit操作。那什么情况下用void(0)比较多呢,无刷新,当然是Ajax了,看一下Ajax的web页面的话,一般都会看到有很多的void(0),所以在使用void(0)之前,最好先想一想,这个页面是否需要整体刷新。
说白了,href=”#”这种形式会整体刷新页面,而href=”javascript:void(0)” 则不会。所以如果是空连接的话,还是推荐javascript:void(0)。
而且href=”javascript:void(0)”最好写在@click=”nextChapter(data.chapterInfo.bookId)”后面这样就不会导致一直在最底端的情况QAQ
CSS基础
CSS选择器
id 选择器:要选择具有特定 id 的元素,请写一个井号(#),后跟该元素的 id。
类选择器:如需选择拥有特定 class 的元素,请写一个句点(.)字符,后面跟类名。
伪类选择器、伪元素选择器
CSS 组合器
后代选择器
后代选择器匹配属于指定元素后代的所有元素。
子选择器
子选择器匹配属于指定元素子元素的所有元素。
1 | align-content: center; /*居中对齐*/ |
nth-child(n) 选择器
:nth-child(n) 选择器匹配属于其父元素的第 N 个子元素,不论元素的类型
1 | .el-menu-item:nth-child(1){ |
CSS类
CSS 伪类
1 | /* 未访问的链接 */ |
CSS 伪元素:
::first-line 伪元素
::first-line 伪元素用于向文本的首行添加特殊样式。
盒子模型
当我们在HTML中定义一个元素时,它会自动创建一个盒子,这个盒子包含了这个元素的所有内容(包括文本、图片等)以及一些与元素相关的属性(例如宽度、高度、边框、内边距和外边距)。CSS盒子模型描述了这个盒子是如何构造的。
在CSS盒子模型中,一个盒子有4个部分:
1.内容区(Content):元素的文本内容、图像和其他子元素都在这里。
2.内边距区(Padding):这是内容区和边框之间的空间,可以使用padding属性设置。
3.边框区(Border):边框围绕着内边距和内容区。可以使用border属性设置。
4.外边距区(Margin):这是边框和周围元素之间的空间。可以使用margin属性设置。
这些部分的宽度和高度会受到相应的属性的影响。例如,元素的宽度=左边距+左边框+左内边距+内容宽度+右内边距+右边框+右边距。
在默认的盒子模型中,盒子的宽度和高度不包括内边距和边框,只包括内容区。但是,我们可以通过CSS中的box-sizing属性来改变这种行为。例如,将box-sizing设置为border-box可以让盒子的宽度和高度包括内边距和边框。
一般推荐将box-sizing属性设置为border-box
Vue相关
element-ui的样式可以通过F12看到类名直接改到喜欢的样式
1 | .el-menu--horizontal{ |
element-ui菜单跳转
1 | <template> |
el-button的引用
1 | /*<el-button type="primary" round>Primary</el-button>在写css时实际上应该用类选择器*/ |
element-plus el-button图标的添加
1 | <div class="top-button"> |
element-plus el-input图标的添加
1 | <el-input v-model="input" placeholder="请输入验证码" clearable prefix-icon="Message"/> |
练习
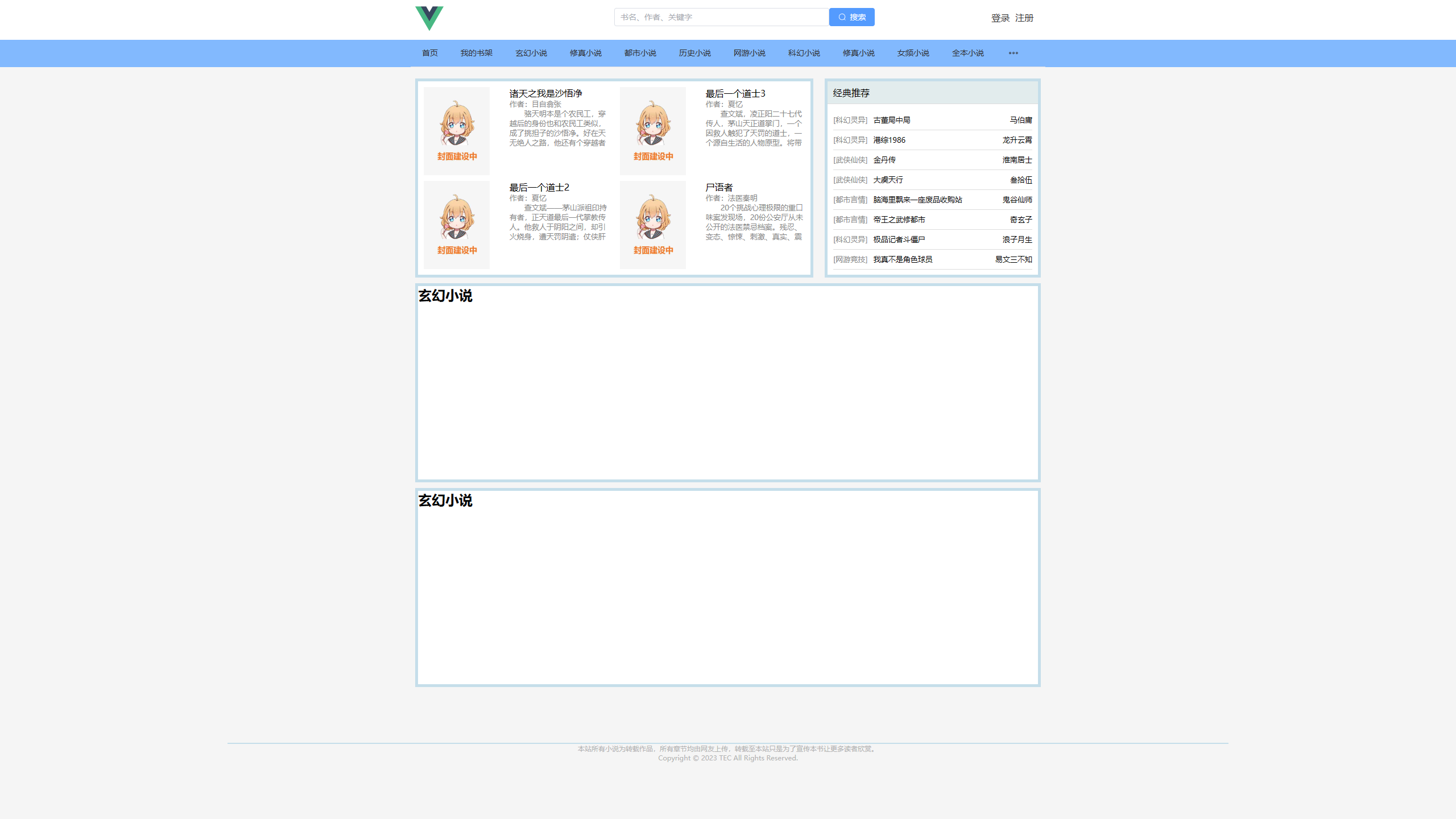
小说项目
首先是分析html元素首先是外层有一个整体的div并且存在boder,内部排布需要flex布局,且需要分成两排,使用flex-wrap: wrap换行,
1 | .hot-list { |
然后观察内部可以分为图片以及介绍两大板块包含在一起所以还有一个div,因为两个板块在同一条线上,所以此处的div也需要flex布局,同时考虑到美观层面,将每一个书籍的左侧和上部增加间距,再加上整体的局部增加了内间距刚好可以实现,全部书籍之间存在间隙,书籍与整体盒子之间也有一定的距离
1 | .itemList{ |
图片板块:
作为图片外层的div可以与图片的尺寸相同,也可以像下面一样,多出一部分,省去了写magin,而且使用百分比(%)使得整体的布局更加清晰,但是要预留出书本详情的版块
1 | .items_img{ |
图片:
按照两本书同一行的大小,进行width和height的尝试,这里不能使用百分比(%)的话,则是按照上一层div的大小来进行缩放,所以此处的height的值可以是100%,并无差别
1 | .items_img>a>img { |
书籍详情板块:
确定板块的大小,同时也可以先指定好整体的字所需要的样式
1 | .items_txt{ |
书名:
因为
1 | .home-bookName{ |
介绍:
intro为div,指定盒子的大小后,因为介绍的长度,所以将超出的部分直接隐藏,达到更好看的效果
1 | .intro{ |
适配练习
该练习是因为在上面的小说项目之后,我发现不同设备无法进行适配,该练习是为了能够适配各种设备,相同的办法应该会经常用到
HomeView部分:
最外层的部分直接用display:flex会导致整个页面随着缩放随意的变动,但是又需要达到整体处于界面水平中心的样式,所以选择在最外层再加一个div把整体包裹进去,再使用margin:0 auto;(使用这个样式必须要有width存在,否则水平居中的效果消失,同时在这个界面中width基本就确定了其他部分的width)
1 | .home-center{ |
Navbar部分:
需要多加两个div,一个div和HomeView部分的思路是一样的固定width以及magin来实现水平居中,再在里面的子元素中使用display:flex来调整样式
另一个再加一个最外层的div来保证底层的颜色
1 | /* Nav的Css样式 */ |
Top部分
最外层同样思路,内层的top-center要使用width: 100%;和height: 100%;保证与外层的top相同
其中headr里的min-width: 1100px;需要注意,否则header会随着缩放不断缩小,而里面的top则保持在1100px的width,那background-color就会有部分不一样
1 | /* 组件header里的Css样式 */ |
总结:
在最外层加上width: 1100px;和margin: 0 auto;保持水平居中,内层则使用flex布局,外层的width和height多使用具体的数值,内层的width和height多使用百分比,在部分元素因为缩放变样时,min-width可以很好的解决这个问题
CSS样式
1、文字垂直居中:使line-height等于该区域的height
2、在写网页之前一般都需要去除各种的margin,padding防止边框的产生
1 | * { |
3、导航栏高度铺满网页
1 | #app { |
“100vh”是指大小为“100”单位为“vh”的一个相对长度值;“vh”是css中的一个相对长度单位,是相对于视窗的高度,“100vh”就是指元素的高度等于当前浏览器的视窗高度,即浏览器内部的可视区域的高度大小
min-height 属性设置元素的最小高度。该属性值会对元素的高度设置一个最低限制。因此,元素可以比指定值高,但不能比其矮。不允许指定负值。
4、裁剪 div 元素中内容的左/右边缘 - 如果溢出元素的内容区域的话
1 | div |
5、通过动态边长实现缩进导航栏
1 | <script> |
6、将搜索栏input框与按钮button边框分开
1 | .button{ |
7、内边距padding
1 | padding:10px 5px 15px 20px; |
8、居中对齐元素
要使块元素(例如
9、居中对齐文本
如果仅需在元素内居中文本,请使用 text-align: center;
10、居中对齐图像
如需居中图像,请将左右外边距设置为 auto,并将其设置为块元素:
1 | img { |
11、整体放大缩小
1 | transform: scaleX(x); /*沿X轴方向缩放*/ |
12、在遇到利用width无法缩放的情况时(可能是子元素的大小大于父元素)可以使用min-width或者max-width
1 | .el-menu-item:nth-child(1){ |
13、border
border(可加方向): border-width(可加auto(方便居中),只写两个则是先上下/再左右距离) border-style(dotted(点状) solid(实线) double(双线) dashed(虚线); ) border-color;
1 | .tuijian-list |
14、段落样式:
大小:
1 | .footer-content>p{ |
行高:
1 | .footer-content>p{ |
文字居中(不用margin来凑):
1 | .footer{ |